...
| Div | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
|
Tapestry provides support for creating and rendering forms, populating their fields, and validating user input. For simple cases, input validation is declarative, meaning you simply tell Tapestry what validations to apply to a given field, and it takes care of it on the server and (optionally) on the client as well. In addition, you can provide event handler methods in your page or component classes to handle more complex validation scenarios.
...
Next, all the fields inside the form are activated to pull values out of the incoming request, validate them and (if valid) store the changes.
| Wiki Markup |
|---|
{float:right|width=25%|background=#eee}
_For Tapestry 4 Users:_ Tapestry 5 does not use the fragile "form rewind" approach from Tapestry 4. Instead, a hidden field generated during the render stores the information needed to process the form submission.
{float} |
...
After the fields have done their processing, the Form emits a "validate" event. This is your chance to perform any cross-form validation that can't be described declaratively.
...
Finally, the Form emits a "submit" event, for logic that doesn't care about success or failure.
Form Event (in order) | Phase | When emitted (and typical use) | Method Name | @OnEvent Constant |
|---|---|---|---|---|
prepareForRender | Render | Before rendering the form (e.g. load an entity from a database to be edited) | onPrepareForRender() | EventConstants.PREPARE_FOR_RENDER |
prepare | Render | Before rendering the form, but after prepareForRender | onPrepare() | EventConstants.PREPARE |
prepareForSubmit | Submit | Before the submitted form is processed | onPrepareForSubmit() | EventConstants.PREPARE_FOR_SUBMIT |
prepare | Submit | Before the submitted form is processed, but after prepareForSubmit | onPrepare() | EventConstants.PREPARE |
validate | Submit | After fields have been populated from submitted values and validated (e.g. perform cross-field validation) | onValidate | EventConstants.VALIDATE |
validateForm | Submit | same as validate (deprecated – do not use) | onValidateForm |
failure | Submit | After one or more validation errors have occurred | onFailure() | EventConstants.FAILURE |
success | Submit | When validation has completed without any errors (e.g. save changes to the database) | onSuccess() | EventConstants.SUCCESS |
submit | Submit | After all validation (success or failure) has finished | onSubmit() | EventConstants.SUBMIT |
| canceled | Submit | Whenever a Submit or LinkSubmit component containing mode="cancel" or mode="unconditional" is clicked | onCanceled() | EventConstants.CANCELED |
Note that the "prepare" event is emitted during both form rendering and form submission.
...
Storing Data Between Requests
| Wiki Markup |
|---|
{float:right|width=40%}
{info:title=New in Tapestry 5.4}
Starting in Tapestry 5.4, the default behavior for server-side validation failures is to re-render the page within the same request (rather than emitting a redirect). This removes the need to use a session-persistent field to store the validation tracker when validation failures occur.
{info}
{float} |
As with other action requests, the result of a form submission (except when using Zones) is to send a redirect to the client, which results in a second request (to re-render the page). The ValidationTracker must be persisted (generally in the HttpSession) across these two requests in order to prevent the loss of validation information. Fortunately, the default ValidationTracker provided by the Form component is persistent, so you don't normally have to worry about it.
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
package com.example.newapp.pages;
import com.example.newapp.services.UserAuthenticator;
import org.apache.tapestry5.annotations.*;
import org.apache.tapestry5.corelib.components.Form;
import org.apache.tapestry5.corelib.components.PasswordField;
import org.apache.tapestry5.ioc.annotations.Inject;
public class Login {
@Persist
@Property
private String userName;
@Property
private String password;
@Inject
private UserAuthenticator authenticator;
@InjectComponent("password")
private PasswordField passwordField;
@Component
private Form loginForm;
/**
* Do the cross-field validation
*/
void onValidateFromLoginForm() {
if (!authenticator.isValid(userName, password)) {
// record an error, and thereby prevent Tapestry from emitting a "success" event
loginForm.recordError(passwordField, "Invalid user name or password.");
}
}
/**
* Validation passed, so we'll go to the "PostLogin" page
*/
Object onSuccess() {
return PostLogin.class;
}
}
|
| Wiki Markup |
|---|
{float:right|width=40%}
{info}
Note that the onValidateFromLoginForm() and onSuccess() methods are not public; event handler methods can have any visibility, even private. Package private (that is, no modifier) is the typical use, as it allows the component to be tested, from a test case class in the same package.
{info}
{float} |
Because a form submission is really two requests: the submission itself (which results in a redirect response), then a second request for the page (which results in a re-rendering of the page), it is necessary to persist the userName field between the two requests, by using the @Persist annotation. This would be necessary for the password field as well, except that the PasswordField component never renders a value.
...
Rendering the page gives a reasonably pleasing first pass:
The Tapestry Form component is responsible for creating the necessary URL for the form submission (this is Tapestry's responsibility, not yours).
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
<div class="form-group"> <label for="userName" class="control-label">User Name</label> <input id="userName" class="form-control" name="userName" type="text"> </div> |
...
Form Validation
The above example is a very basic form which allows the fields to be empty. However, with a little more effort we can add client-side validation to prevent the user from submitting the form with either field empty.
...
Tapestry provides the following built-in validators:
Validator | Constraint Type | Description | Example |
|---|---|---|---|
– | Ensures that the given input looks like a valid e-mail address |
| |
max | long | Enforces a maximum integer value |
|
maxLength | int | Makes sure that a string value has a maximum length |
|
min | long | Enforces a minimum integer value |
|
minLength | int | Makes sure that a string value has a minimum length |
|
none | – | Does nothing (used to override a @Validate annotation) |
|
regexp | pattern | Makes sure that a string value conforms to a given pattern |
|
required | – | Makes sure that a string value is not null and not the empty string |
|
| checked (Since 5.4.5) | boolean | Makes sure that the boolean is true (checkbox is checked) | <t:Checkbox value="value" validate="checked" /> |
| unchecked (Since 5.4.5) | boolean | Makes sure that the boolean is false (checkbox is unchecked) | <t:Checkbox value="value" validate="unchecked" /> |
Centralizing Validation with @Validate
...
Now, we'll rebuild the app, refresh the browser, and just hit enter:
The form has updated, in place, to present the errors. You will not be able to submit the form until some value is provided for each field.
...
- The "required" validator adds the "required" attribute to the rendered HTML
The "checked" validator adds the "required" attribute to the rendered HTML (Since 5.4.5)
- The "regexp" validator adds the "pattern" attribute to the rendered HTML
- The "email" validator sets the
typeattribute to "email" in the rendered HTML - The "min" validator sets the
typeattribute to "number" and adds the "min" attribute in the rendered HTML - The "max" validator sets the
typeattribute to "number" and adds the "max" attribute in the rendered HTML - When bound to a number type, the TextField component sets the
typeattribute to "number" in the rendered HTML
...
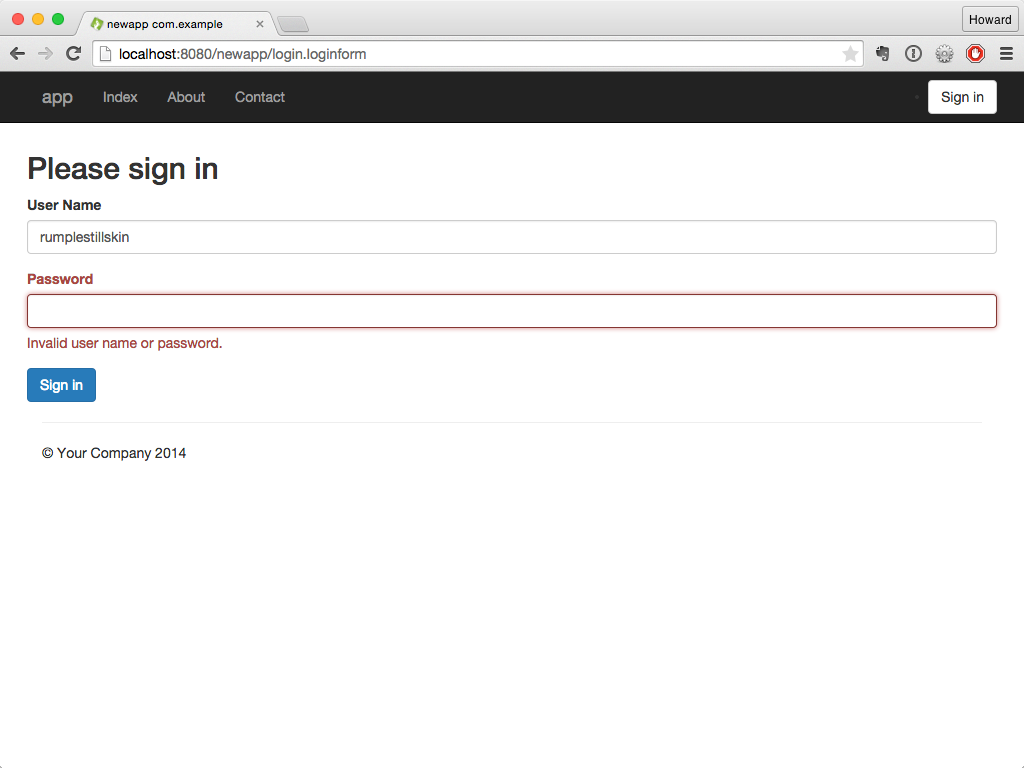
Entering any two values into the form and submitting will cause a round trip; the form will re-render to present the error to the user:
Notice that the cursor is placed directly into the password field.
...
Validation Macros
| Since | ||||
|---|---|---|---|---|
| ||||
Lists of validators can be combined into validation macros. This mechanism is convenient for ensuring consistent validation rules across an application. To create a validation macro, just contribute to the ValidatorMacro Service in your module class (normally AppModule.java), by adding a new entry to the configuration object, as shown below. The first parameter is the name of your macro, the second is a comma-separated list of validators:
...